Introduzione
La creazione di un sito web richiede un insieme di considerazioni riguardanti la “posizione” su cui andremo a pubblicarlo. Si parla di infrastruttura server, hardware appropriato, sistema operativo e un elenco di tecnologie per lo hosting. Possiamo operare in due modi: distribuirlo su un server “locale” oppure sfruttare i servizi di Microsoft Azure.
Le possibilità
Nel primo caso, vi è da investire sulla parte hardware al fine di avere un server sempre efficiente, e quindi attivo, raggiungibile e dalle buone performance al variare del traffico. Senza tutti questi accorgimenti un sito web non potrà mai essere pienamente fruibile dagli utenti finali. Nel secondo caso, utilizzando una Web App su Azure App Service, avremo una gestione decisamente più semplice.
Azure App Service consente di creare, distribuire e ridimensionare rapidamente applicazioni Web, per dispositivi mobili e API di livello aziendale, in qualsiasi piattaforma e soddisfare rigorosi requisiti di prestazioni, scalabilità, sicurezza e conformità usando al contempo una piattaforma completamente gestita e manutenzionata.
In questo primo articolo vedremo come creare una Web App su App Service utilizzando il portale di Azure, Visual Studio 2019, Visual Studio Code o Azure Cloud Shell.
Creare una Web App nel portale di Azure
Azure App Service è un servizio per l’hosting di applicazioni Web, API REST e back-end mobili, basato su HTTP. È possibile usare il linguaggio di sviluppo preferito tra .NET, .NET Core, Java, Ruby, Node.js, PHP o Python e le applicazioni vengono eseguite e ridimensionate con facilità in ambienti basati sia su Windows che su Linux.
Per creare una Web App accedere al portale di Azure:

- Nel menu del portale di Azure o nella home page selezionare Crea una risorsa.
- Nel portale viene visualizzata la pagina Marketplace. Da qui è possibile cercare la risorsa da creare oppure selezionare una delle risorse più comuni create da altri utenti nel portale di Azure.
- Selezionare Web > Web App (App Web) per accedere al wizard di creazione.

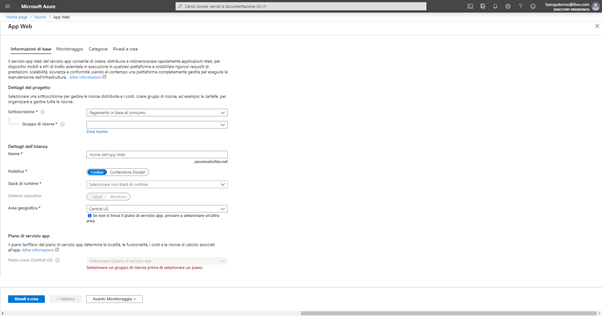
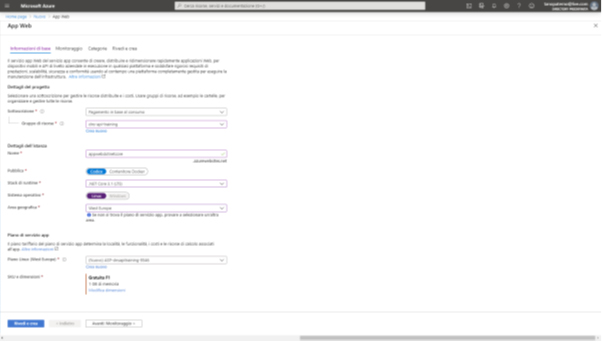
- Compilare la procedura guidata.

- Selezionare Rivedi e crea per passare alla pagina di revisione e quindi selezionare Crea per creare l’app. In pochi secondi la Web App sarà predisporla e pronta per l’uso.
Accesso alla Web App
Quando l’app è pronta, ecco come accedere:
- Nel menu del portale di Azure o nella home page selezionare Tutte le risorse.
- Selezione la Web App dall’elenco.
- Il portale visualizzerà la pagina di panoramica della Web App.

Creare una Web App con Visual Studio 2019
Se si sta sviluppando un’applicazione web con i framework .Net Core o .Net Framework in Visual Studio 2019, è possibile creare una Web App su Azure durante la pubblicazione dell’applicazione.

- In Solution Explorer cliccare con il pulsante destro del mouse sul progetto myFirstAzureWebApp e scegliere Publish.
- Scegliere App Service (Servizio App) e quindi cliccare su Create Profile.
Attenzione! Se stiamo pubblicando un’applicazione web sviluppata con .Net Core possiamo selezionare sia il App Service, servizio distribuito in un’ambiente con sistema operativo Windows, che il App Service Linux, servizio distribuito in un’ambiente con sistema operativo Linux; invece se l’applicazione web è sviluppata con .Net Framework, è possibile solo selezionare il App Service (Windows).

- Nella finestra di dialogo completare i campi obbligatori, in particolare:
- In Name immettere un nome univoco per la web app che includa solo i caratteri validi, ossia a-z, A-Z, 0-9 e – oppure è possibile accettare il nome univoco generato automaticamente. L’URL dell’app Web è http://<app_name>.azurewebsites.net, dove <app_name> è il nome dell’app.
- In Resources group è possibile selezionare un gruppo esistente o crearne uno nuovo.
- In Hosting Plan è possibile selezionare un piano esistente o crearne uno nuovo.
I piani di servizio app definiscono:- Area (ad esempio Europa settentrionale, Stati Uniti orientali o Asia sud-orientale)
- Dimensione dell’istanza (Small, Medium o Large)
- Numero di scala (da 1 a 20 istanze)
- SKU (Gratuito, Condiviso, Basic, Standard o Premium)
- Se creiamo un nuovo Hosting Plan, nella finestra di dialogo immettere i valori come nell’immagine seguente e quindi scegliere OK.

- Selezionare Create per avviare la creazione delle risorse di Azure.
Al termine della procedura guidata, l’app viene pubblicata in Azure e avviata nel browser predefinito.
Creare una Web App con Visual Studio Code
Se si sta sviluppando un’applicazione web con Node.js e Visual Studio Code, indipendentemente dal sistema Windows o Linux, possiamo utilizzare l’Estensione Servizio app di Azure di Visual Studio Code per creare una nuova Web App su Azure.
- Sulla barra delle attività di VS Code fare clic
sul logo di Azure per visualizzare Esplora risorse del SERVIZIO APP DI AZURE.
Selezionare Accedi ad Azure e seguire le istruzioni.

- Una volta effettuato l’accesso, lo strumento di
esplorazione visualizzerà il nome della sottoscrizione di Azure. Selezionare
l’icona della freccia verso l’alto blu per distribuire l’app in Azure. È anche
possibile richiamare lo stesso comando dal riquadro comandi (CTRL+MAIUSC+P)
digitando ‘Distribuisci nell’app Web’ e scegliendo Servizio app di Azure:
Distribuisci nell’app Web.

- Scegliere la cartella nodejs-docs-hello-world.

- Scegliere un’opzione di creazione in base al sistema operativo in cui eseguire la distribuzione:
- Linux: Scegliere Crea una nuova app Web
- Windows: Scegliere Crea una nuova app Web… Impostazioni avanzate

- Digitare un nome univoco a livello globale per l’app Web e premere INVIO. Il nome deve essere univoco in tutte le risorse di Azure e usare solo caratteri alfanumerici (‘ A-Z ‘,’ a-z ‘ è 0-9’) e trattini (‘-‘).

- Selezionare il runtime di esecuzione dell’app:
- Se la destinazione è Linux, selezionare una versione di Node.js quando richiesto. È consigliabile usare una versione LTS.
- Se la destinazione è Windows, seguire le
istruzioni aggiuntive:
- Selezionare Creare un nuovo gruppo di risorse, quindi immettere un nome per il gruppo di risorse, ad esempio AppServiceQS-rg.
- Selezionare Windows come sistema operativo.
- Selezionare Crea nuovo piano di servizio app, quindi immettere un nome per il piano, ad esempio AppServiceQS-plan, quindi selezionare il piano tariffario F1 Gratuito.
- Scegliere Ignora per adesso quando viene richiesto riguardo ad Application Insights.
- Scegliere un’area vicina al proprio ambiente o alle risorse a cui si vuole accedere.
- Dopo aver risposto a tutte le richieste, VS Code mostra le risorse di Azure che vengono create per l’app nella finestra popup di notifica.

Per la distribuzione in Linux, selezionare Sì quando viene richiesto di aggiornare la configurazione per eseguire npm install nel server Linux di destinazione.

- Quando richiesto, selezionare Sì per Distribuisci sempre l’area di lavoro “nodejs-docs-hello-world” in (nome app)”. Selezionando Sì si indica VS Code di impostare automaticamente come destinazione la stessa app Web del servizio app con le distribuzioni successive.

- Al termine:
- Per la distribuzione in Linux, selezionare Esplora sito Web nel messaggio per visualizzare l’app Web appena distribuita. Nel browser verrà visualizzato il testo “Hello World!”
- Per la distribuzione in Windows, è prima necessario impostare il numero di versione di Node.js per l’app Web:
- In VS Code espandere il nodo del nuovo servizio
app, quindi fare clic con il pulsante destro del mouse su Impostazioni
applicazione e scegliere Aggiungi nuova impostazione:
- Immettere WEBSITE_NODE_DEFAULT_VERSION per la chiave dell’impostazione.
- Immettere 10.15.2 per il valore dell’impostazione.

- Cliccare con il pulsante destro del mouse sul nodo relativo al App Service e scegliere Riavvia.

- Cliccare con il pulsante destro del mouse sul nodo relativo al App Service e scegliere Esplora sito Web.
Creare una Web App con Azure Cloud Shell
Un altro modo per creare una Web App su Azure è utilizzando Azure Cloud Shell. Azure Cloud Shell è un ambiente di shell interattivo ospitato in Azure e usato tramite il browser. È possibile usare Bash o PowerShell con Cloud Shell per usare i servizi di Azure.
Per avviare Azure Cloud Shell abbiamo 3 opzioni:
- Selezionare Prova nell’angolo superiore destro di un blocco di codice scritto sull’interfaccia della riga di comando Azure Cli.
- Passare a https://shell.azure.com o selezionare il pulsante Avvia Cloud Shell per aprire Cloud Shell nel browser.
- Selezionare il pulsante Cloud Shell nella barra dei menu nell’angolo in alto a destra del portale di Azure.
Avviato Cloud Shell, i passaggi da eseguire per la creazione dell’App Web sono:
- Creare un gruppo di risorse con il comando az
group create.
az group create –name myResourceGroup –location “West Europe”
L’esempio nell’immagine precedente crea un gruppo di risorse denominato myResourceGroup nella località Europa occidentale. Per visualizzare tutte le località supportate per il servizio app nel livello gratuito, eseguire il comando az appservice list-locations –sku FREE.
In genere, il gruppo di risorse e le risorse vengono create in un’area vicina alla località dell’utente.
Al termine del comando, un output JSON visualizza le proprietà del gruppo di risorse.
- Creare un piano di servizio app di Azure con il comando az appservice plan create.
az appservice plan create –name myAppServicePlan –resource-group myResourceGroup –sku FREE
Al termine della creazione del piano di servizio app, l’interfaccia della riga di comando di Azure visualizza informazioni simili all’esempio seguente:

- Creare un’app Web nel piano di servizio
app myAppServicePlan con il comando az
webapp create.
Nell’esempio seguente sostituire <app_name> con un nome app univoco globale. I caratteri validi sono a-z, 0-9 e -. Il runtime è impostato su PHP|7.0. Per visualizzare tutti i runtime supportati, eseguire az webapp list-runtimes.
# Bash
az webapp create –resource-group myResourceGroup –plan myAppServicePlan –name <app_name> –runtime “PHP|7.0” –deployment-local-git
# PowerShell
az –% webapp create –resource-group myResourceGroup –plan myAppServicePlan –name <app_name> –runtime “PHP|7.0” –deployment-local-git
Dopo la creazione dell’app Web, l’interfaccia della riga di comando di Azure mostra un output simile all’esempio seguente:

È stata creata una nuova app Web vuota. Per visualizzare nel browser l’App Web appena creata sostituire <app name> con il nome app univoco creato nel passaggio precedente.
Conclusioni
In questo articolo abbiamo visto come è possibile creare, con diversi strumenti, una Web App che sia in grado di ospitare l’applicazione web che stiamo sviluppando grazie alle tante caratteristiche.
Nei prossimi articoli vedremo come è possibile distribuire il codice dell’applicazione web sviluppata tramite continuos deployment.

